Here, i will show you how to works jquery check if checkbox is checked or not. You can see how to check checkbox is checked or not in jquery on button click. Here you will learn jquery get checkbox value if checked. The prop() method provides a way to get property values for jQuery 1.6 versions, while the attr() method retrieves the values of attributes.
The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes. JQuery is a Javascript framework which can simplify coding Javascript for a website and removes a lot of cross browser compatibility issues. Yesterday I looked at how to get and set form element values with jQuery but didn't deal with checkboxes.
Today's post looks at how to tell if an HTML form checkbox is checked or not checked with jQuery and then how to change it to be un/checked. If you have question about how to check checkbox is checked or not in jquery using id then i will give simple example with solution. You just need to some step to done jquery check if checkbox is checked or not. Use the checked property of an HTML element to know if a checkbox is checked or not. Select an element using document object in javascript and then use its checked property to get the checked value of the checkbox.
Then, access the checked property of the checkbox element. If its checked property is true , then the checkbox is checked; otherwise, it is not. JQueryto check if checkbox checked/selected or not or jQuerycode to check if checkbox selected or unchecked or check if checkbox selected or not using jQuery. In this example, the change event of the checkbox is used in the jQuery code.
As the checkbox is checked or unchecked, it will execute the code inside it. We will use jquery prop() method to check checkbox is checked or not. So you can see bellow simple full example that will help you to understand example. Checkboxes are for selecting one or several options in a list, while radios are for selecting one option from many. For this particular example, I have added an input check box and a button, and on the button click we are going to display if the checkbox is checked or not. In this tutorial, we will show you how to check at least one checkbox is checked or not in jquery.
Fruites statement and then use forEach() function to iterate and add the isChechecked properties true or false of fruite element. Then function will checked or unchecked all the checkbox from checkbox group . This will return true if the checkbox is checked and false if left unchecked.
Prop method takes a property name as argument and returns the value of that property for an element. Pass the checked property of the checkbox as an argument to this method and it will return its value. The jQuery prop() method provides a simple, effective, and reliable way to track down the current status of a checkbox. It works pretty well in all conditions because every checkbox has a checked property which specifies its checked or unchecked status.
The above code returns true if the checkbox is checked or false if not. Selector and then the Id and value attribute of the all checked or selected HTML input checkboxes are displayed in alert using jQuery. The second solution to check if checkbox is checked in jQuery is to use the .prop() method in jQuery. This is very similar to the previous solution of using .is() method.
However, instead of using .is(), we would be using the .prop() method. In jQuery each function called with handled event uses as context DOM element on that event occurs. It makes in simple way possible to check checkbox state with Vanilla JS. In below example checked property is used to get current state of checkbox. This is no longer a good way of doing things, as attr only reflects the attribute value in HTML, not the property value in the DOM. I am using the following code, but it always returns the count of checked checkboxes regardless of id.
This is a short tutorial on to check checkbox is checked with different jQuery versions. In the example below we'll see how to check if checkbox is checked on button click using jQuery. There are several ways to get to work out if a checkbox is checked or not with jQuery, and here a couple of alternatives. Each will return true if it's checked or false if it's not. There's checkbox with name "foo" and then three buttons.
The first calls a functionto show us if the checkbox is checked or not, and the second two change it from being checked to not being checked. In this article, we will learn on how to find if the clicked checkbox is checked or unchecked using JQuery. In this tutorial, I am going to show how you may get the checkbox checked or unchecked state and perform the certain action based on this using jQuery / JavaScript. Below is the Javascript code which will allow us to see if our checkbox is checked using the prop() method. If($('#radio1').prop('checked')) alert("Checked"); The above code returns true if checked, false if unchecked.
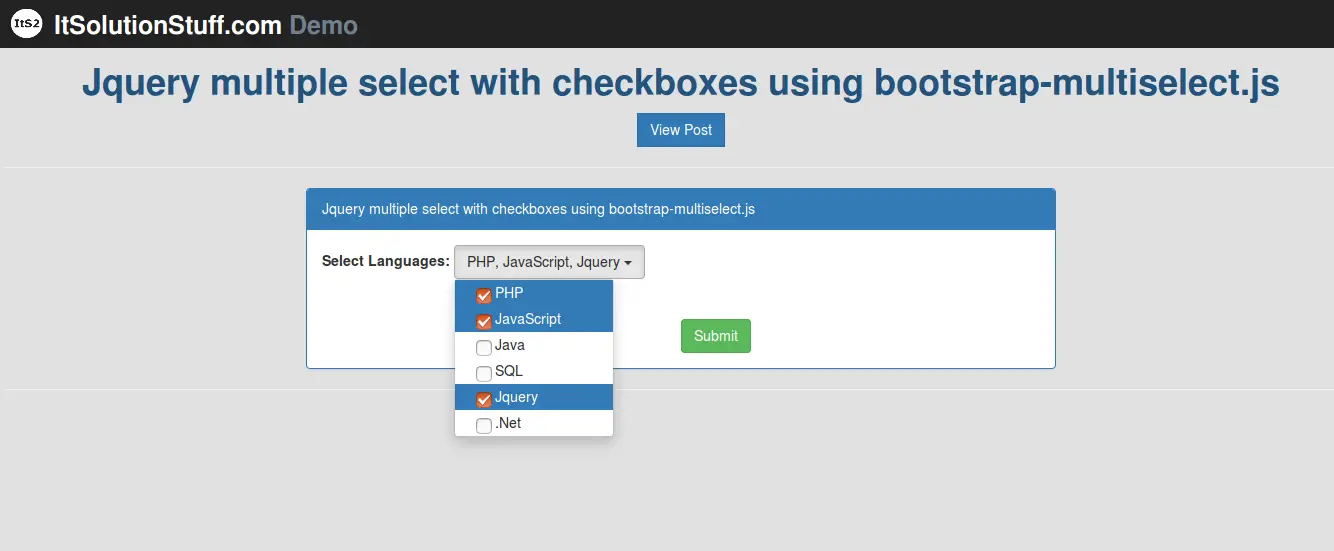
Below code snippet explains how to find all HTML input checkboxes that are checked or selected using jQuery. In this post we will discuss how we can check if checkbox is checked or not using jQuery in asp.net. We have used a form selectorto target the form and a function will execute whenever someone tries to submit the form. This function will check if at least one check box is checked or not. There are 2 solutions to check if checkbox is checked in jQuery. If multiple checkboxes match the jQuery selector, this method can be used to check if at least one is checked.
Consider this HTML which sets up a bunch of checkboxes with the same class. In this article, we will learn how to check if checkbox is checked or not using jQuery. The jQuery prop() method is basically used to get and set properties of a form control. But here we will check if the checked property of the checkbox is there or not.
In this article, we're going to have a look at how to check if checkbox is checked with jQuery. Above example uses getElementById method of document object to select the checkbox by its id and then its checked property is used to determine if it is checked. This article will explain three methods by which you can determine whether the checkbox is checked or notusing jQuery and javascript both. Many times we need to show or hide an element based on the current state of a checkbox and for that we should first check whether the checkbox is checked or not. In addition to the above method, you can also use the jQuery prop() method provides you simple syntax to use in your code and check the status of the checkbox. If the condition is true, it confirms that the checkbox is check.
Another way we can check if a checkbox is checked with jQuery is using the jQuery prop() method. We can check if a checkbox is checked using jQuery very easily by combining the is() method with a click event. This tutorial covers several methods that will check if the checkbox is checked. All methods do the same thing, but the methods vary depending on the jQuery version you use. If no element fits, or the selector is not valid, then the response will be 'false'. This method traverses along the DOM elements to find a match, which satisfies the passed parameter.
JQuery prop() method returns properties and values of the selected elements. When prop() method is used to return the property value, it returns the value of the first matched element . This method returns undefined for the value of a property that has not been set, or if the matched set has no elements. If(document.getElementById('radio1').checked) alert("Checked"); The above code returns true if checked, false if unchecked. $("#radio1").prop("checked", true); To check the current state of the checkbox you must instead use the checked property .
The checked attribute simply tells you whether the checkbox is checked or not by default when the page is rendered. Prop() and is() method are the two way by which we can check whether a checkbox is checked in jQuery or not. Here, we'd be testing if the takenBefore checkbox is checked, by accessing it via jQuery's selector, and using the innate checked field as before.
Just to say in my example the situation was a dialog box that then verified the check box before closing dialog. None of above and How to check whether a checkbox is checked in jQuery? And jQuery if checkbox is checked did not appear to work either.
Once you click on the button, you can see it will display checked if the checkbox is checked. We can make a jQuery selector as narrow as possible to only select inputs with a type of "checkbox" and with a CSS class of "checkbox". Will return the boolean value of the check status of the input. There are a number of different ways to check if a checkbox is checked . You can use either jQuery or plain JavaScript it doesn't really matter.
Could be useful when you need to check that a user has ticked a checkbox before submitting a form. It's always on, regardless whether the checkbox is checked or not. In the demo page, look at the jQuery code where checkbox's checked and unchecked state is handled and the if condition is used to show / hide the form. If you have a single checkbox, you don't need the looping function.
You can straight away check if the checkbox is checked or not. When you click the checkbox given above, it displays an alert box that contains the result of whether the checkbox is checked or not. Below is the Javascript code which will allow us to see if our checkbox is checked and then display that value.
No matter what way you choose to check if a checkbox is checked as long as it works for you. Just remember to avoid using the attr option as that will lead to unwanted scenarios. In earlier versions of jQuery - attr() was used to access and manipulate fields of elements. It can work as a getter/setter for properties of elements, and in our case - as a wrapper for getting the checked property of an element. However, this code will only ever run if you specifically run it. For instance, you could run it when the user submits a form or wishes to proceed to the next page as a validation step.
Validation isn't commonly done this way, and typically delegated to libraries that are more robust. More commonly, you want to react to the checkbox to change something on the page - such as providing other input options. Using this code you can check at least one checkbox is selected or not in different checkbox groups or from multiple checkboxes.
Using this you can not require to remove IDs or dynamic IDs. When using jQuery and you wish to read whether a checkbox is checked or not. That's all about checking if a checkbox is checked in JavaScript and jQuery. Method, which returns true if the input is checked and false otherwise. This post will discuss how to determine whether a checkbox is checked in JavaScript and jQuery. You may also use the $.on method with click event for managing checked or unchecked state of the checkbox.
In this example, the getElementById javaScript property is used for getting the status of the checkbox. If this is checked, the button will display otherwise it will hide. The following HTML Markup consists of an HTML CheckBox and a Button.
JQuery's prop() method provides an easy and reliable way to track checkbox status. It works well in all conditions because each checkbox has a property that specifies its status checked or not. In this section prop method is used to get checked property value. The above example makes the checkbox checked on click of the button given. Hopefully this article has been useful for you to understand how to check if a checkbox is checked using jQuery. Using jquery functions you have to check whether the checkboxes are checked or not and also display a number of checkboxes checked.
Sing jquery functions you have to check whether the checkboxes are checked or not and also display a number of checkboxes checked. Like on many things in life, there are many ways of doing the same thing, and this case is no different. There are different ways we can check if the checkbox is checked or not, then it's up to you to choose the one that fits your use case better. In this short guide, we've taken a look at how to check whether is checkbox is checked with JavaScript and jQuery. In this setup - the code is constantly waiting and listening to events on the element! Now as soon as someone clicks the Checkbox, your alert() method will execute.
This time, however, to obtain the checkBox element, we procure it from the event instance, as the target of that event. When present, it specifies that an element should be pre-selected when the page loads. The checked attribute can also be set after the page load, with a JavaScript. A checkbox is of the type HTMLInputElement and has a property called "checked" whose value is "true" if it is checked. So, we know how to get, check and set the value of a check box, but now we want to listen to its changes. That means we can log its state at any given time the element is changed.
You saw, the click event of the checkbox is used while the jQuery toggle method hidden or displayed the div element. Then, our condition will be true as long as we have 1 or more elements returned by our selector. And because 0 evaluates to false, if we find 0 elements, the condition won't pass. As opposed to Radio Buttons - checkboxes belonging to a single group aren't mutually exclusive so a user can select multiple boxes that apply. You should keep this in mind when checking whether any options are selected.
A small, related group of radio buttons with a clear description and labels for each individual element. Omit the wrapping .form-check for checkboxes and radios that have no label text. Remember to still provide some form of accessible name for assistive technologies (for instance, using aria-label). See the forms overview accessibility section for details.



























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.